UE5 極め本2
極め本2
全57章のうち8章の途中までこれからインポートをやっていく感じ。
7章の途中からスタートしたものの、Editor でSave All すると停止して帰ってこないという事象に見舞われずいぶん苦労した。
7章は「アセットを使えばすぐクリアできるのではないか?」と疑問を持ちながらやっていたので終えられたのは自分の中で結構大きな進捗だった。
疑問視していたものの、最終的にUE5の操作感に慣れ、基本的な操作を理解できたのでやってみてよかった。
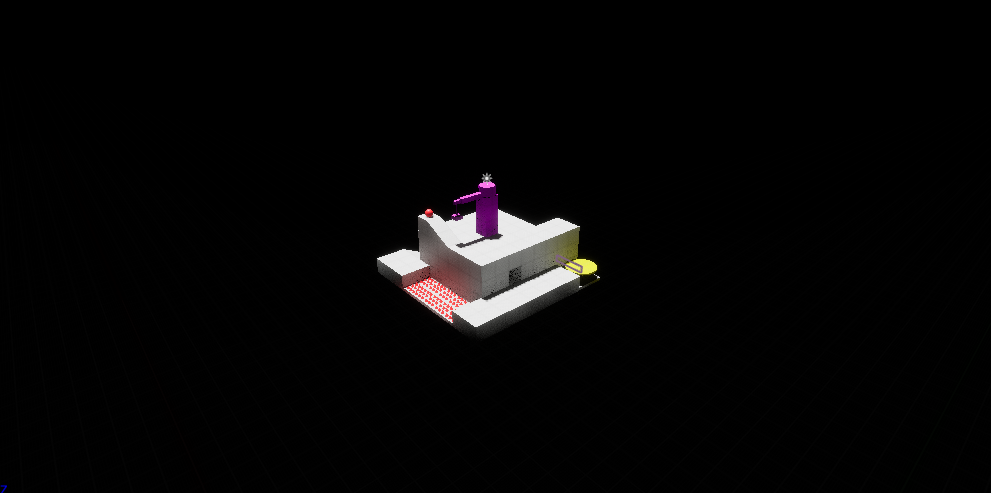
7章終わった画面はこんな感じ
Editor がセーブ後帰ってこない事象について
- Save All をかけたとき、Editor から離れていたタイミングが合った場合この事象が再現する
- いまだに原因はつかめていないが、検索した感じでは特に類似が出てこないため自分の環境によるものではないかと思われる。(スペックも疑ったが一応足りてはいる)
UE5 極め本2
極め本2
全57章のうち8章の途中までこれからインポートをやっていく感じ。
7章の途中からスタートしたものの、Editor でSave All すると停止して帰ってこないという事象に見舞われずいぶん苦労した。
7章は「アセットを使えばすぐクリアできるのではないか?」と疑問を持ちながらやっていたので終えられたのは自分の中で結構大きな進捗だった。
疑問視していたものの、最終的にUE5の操作感に慣れ、基本的な操作を理解できたのでやってみてよかった。
7章終わった画面はこんな感じ
!https://i.gyazo.com/d4aeea4ff6f05ed4f00c60a1f733e6e0.png
Editor がセーブ後帰ってこない事象について
- Save All をかけたとき、Editor から離れていたタイミングが合った場合この事象が再現する
- いまだに原因はつかめていないが、検索した感じでは特に類似が出てこないため自分の環境によるものではないかと思われる。(スペックも疑ったが一応足りてはいる)
UE5 極め本1
全57章のうち7章の途中までグレーボクシングをやろうとしている感じ
UE5 極め本は 5.1.1 を対象にしている(手元では 5.2.1 )
ビューポートにはブックマークを設定できる
- Ctrl + 数字 で設定ができる。
- ビューポートを選択しているときに登録しておいた数字ボタンを押すとカメラのビューの位置が切り替わり、複数のビューポートを開いていなくても一瞬で切り替えることができ確認がしやすい
シェイプツールの呼び出し
- ビューポートを選択しているときに Shift + 5 で表示することができる
- 決まったモデルデータをサイズなどを編集して配置したりすることができる
- 配置の際には配置を確定するかキャンセルするかを選ぶ必要があり、通常の Actor を置く時とは異なる
- 作ったモデルデータは即座にアセットとして登録される。登録されたデータはレベルと同じ場所に格納され、_GENERATED というフォルダに集められる。
- 自動生成されたメッシュは必ずレベルをすべて保存で保存すること。そうしないとメッシュ情報が保存されずに終わってしまいロード時に失敗する
- 自動生成されたメッシュをレベルエディタで編集して使いまわさないこと
- レベル内でのみ使用し、ほかでも使用する場合は正式なアセットとして昇格させること
BSP モードが従来からはあったが、UE5 からはモデリングモードを推奨するように
グレーボクシングで紹介されているモデリングモードの UE5.1.1 MeshOps の Merge は UE5.2.1 では Create に移っていた
2022年お酒をやめた
お酒をやめた。
2021年の最後に「来年はためしにお酒一滴も飲まないようにしてみよう」って決めてやってきた。
一滴も飲まず、酒場と呼ばれるような場所は避けた。
クラフトビールが好きで、和洋問わずお酒が好きで中国のお酒も飲むくらいだったけどやめた。
もともと減らしてきてはいたけど決定打はなんとなくで特に理由はない。
後付けでいえばデバフかけてる場合じゃないとか頭痛くなるとか、筋トレするのに邪魔になってきたとかいろいろある。
何か変化があったかというと特にないけど、「飲み会でもしよう」で集まっていた会に参加しにくくなったことだろうか。
このあたりは課題。